How to smooth the cross-screen transition
September 5, 2012 Leave a Comment
Ever since mobile devices began gaining traction as a shopping tool, merchants have been preoccupied with how to serve shoppers who cross from touchpoint to touchpoint as they research, consider and buy products.
Much of that mobile optimization has focused on shoppers who move from online research to in-store purchasing, with merchants souping up store locators and, if possible, giving shoppers visibility into physical store inventory.
But new research suggests the extent to which shoppers engage in a whole other range of cross-channel behavior merchants need to address: “crossing screens” from one online touchpoint to another — and specifically from research on mobile devices to purchase completion on laptops or PCs.
revealed that 96% of smartphone users research products on their phones; 32% of those users went on to complete a purchase offline — but even more, 37%, went on to complete the purchase via a computer.
Delving further into that behavior, . One key finding: mobile is the starting point for most cross-screen shoppers, with 65% of them starting on a mobile device. More than half, 61%, move to a PC to continue their shopping journey, while 4% continue the task on a tablet.
So while most merchants consider the eCommerce Web site as the anchor of their brand’s online presence, a substantial base of consumers begin shopping via mobile first — requiring merchants to work harder to engage shoppers on mobile devices and then smooth the transition across touchpoints. To do so, merchants should:
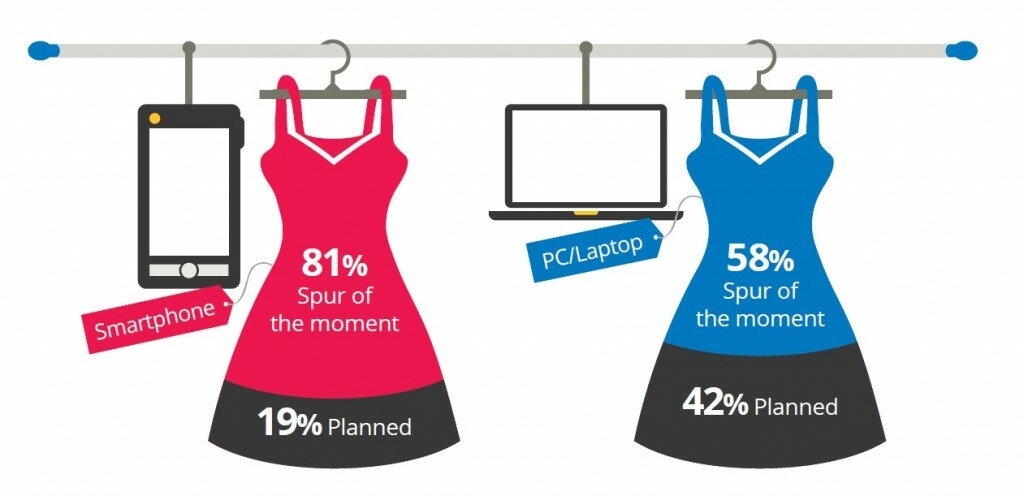
Encourage spontaneity. The lion’s share of mobile shopping occurs on the spur of the moment as opposed to being a planned research and buying task, the study found. More surprisingly, most shopping on PCs or tablets is also spontaneous, with 58% of shoppers saying they looked on their computers for shopping-related information on the spur of the moment.

Merchants should cater to this impulsive behavior by spotlighting time-sensitive offers on mobile sites, such as daily deals, best-sellers soon to be out of stock, and seasonal campaigns. To establish continuity, the promotion should carry across to the eCommerce site, so shoppers who resume their shopping journey on computers can orient themselves and are reassured that the offer is still available.
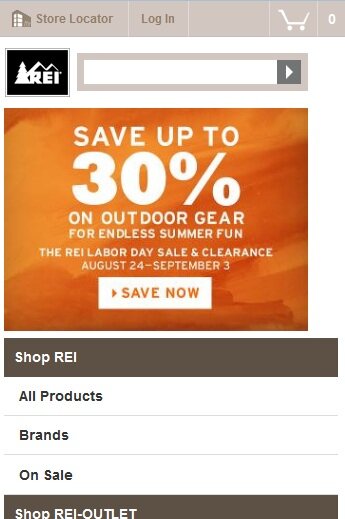
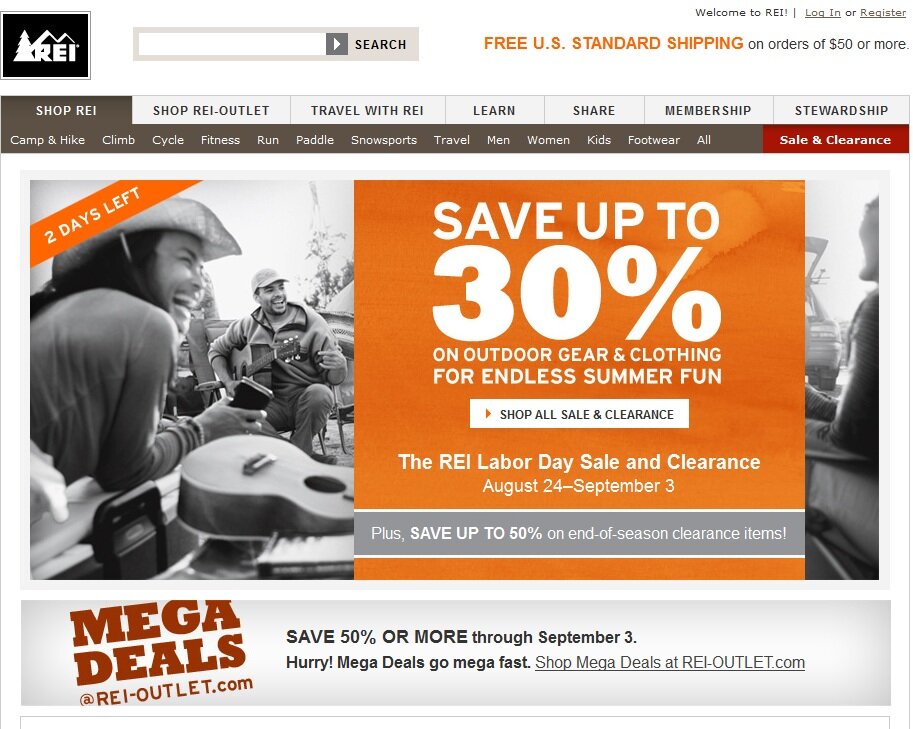
Outdoor retailer REI promoted its Labor Day sale prominently on its mobile site, encouraging shoppers to “save now” — and then echoed the look, feel and content of the display on its eCommerce site, with expanded text and further incentives to purchase, such as the “2 days left!” banner at top left.

Help shoppers pick up where they left off. Merchants should use all the technology they have available to enable cross-screen shoppers to resume their shopping journey with a minimum of backtracking. Consider adding functionality such as:
- Email to a friend – and not just for products. Go beyond the capability to email links to individual product pages and allow shoppers to send themselves the contents of their shopping cart or wish list, as well as detailed product information such as warranties or spec sheets.
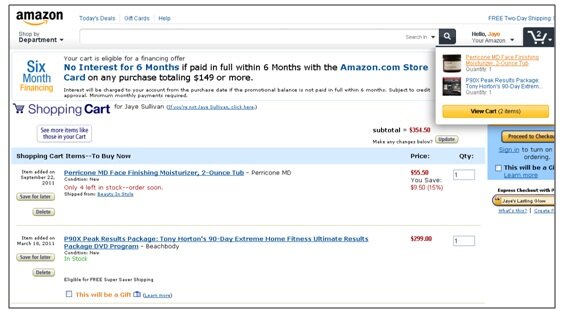
- Saved searches and carts. For registered account holders who sign in, the ability to access on their laptop or PC the searches they tried using their mobile devices, along with any items they added to the cart, shortcuts what could otherwise be a frustrating process of duplication. Amazon offers persistent cart functionality for registered shoppers, with additions to cart on the mobile site reflected on the web browser and vice versa.


How are you smoothing the path to purchase across screens?

Connect with us: