How to spotlight customer service for mobile phone shoppers
May 14, 2013 Leave a Comment
In case you didn’t catch it, MarketLive founder Ken Burke has published an instructive piece in Multichannel Merchant called “” The article notes that while mobile phone sales are forecast to reach $31 billion by 2017, that number represents just 9% of predicted ecommerce sales — a relatively small figure, given that roughly half of U.S. consumers use the Internet on their phones. Burke argues that while part of the challenge is inherent to the small-screen format, merchants can and should rise to the challenge by streamlining the checkout process and earning customer trust.
The latter proposition seems tricky given limited screen real estate, so the series of examples detailing how to integrate customer service links were particularly helpful. Here’s the section in question, along with the relevant screen shots:
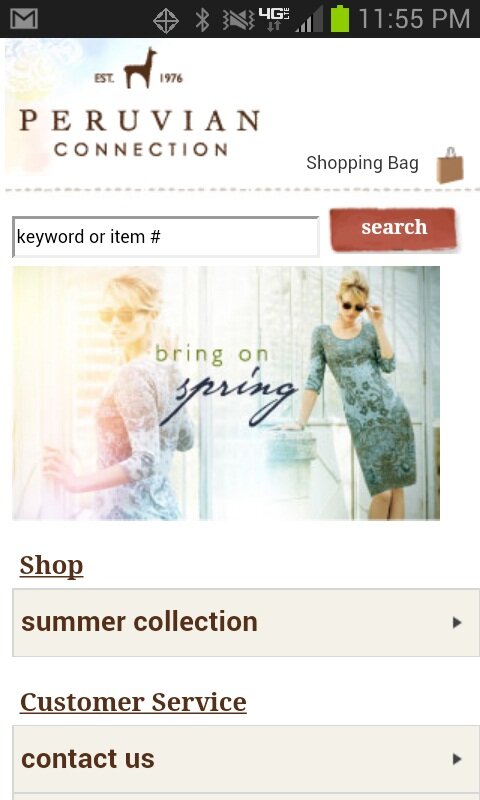
“Shoppers on mobile sites should have the same instant access to customer service options that they do on the eCommerce site, including the ability to finish their transaction using the phone built into their devices. Apparel merchant Peruvian Connection puts customer service front and center on its mobile home page, giving shoppers access to live help within the first screenful.”
“As they proceed along the path to purchase, shoppers should have access to relevant customer service information, even on the small screen. Apparel merchant V.I.M. achieves this feat on the mobile product page with tabs featuring information on shipping rates and returns — proactively addressing shoppers’ questions to encourage the add-to-cart.”
“Finally, in the shopping cart and checkout, access to customer service is especially crucial — so merchants should feature a link to live help prominently, as MarketLive merchant BeachBody does in the shopping cart with a large “Contact Us” button and a click-to-call 800 number in the footer.”
for more mobile strategies designed to drive purchases. How do you earn customer trust on the small screen?



Connect with us: