Three more reasons to use video
October 3, 2012 Leave a Comment
Most merchants recognize that there’s a compelling case for developing video content. According to Internet Retailer’s compilations, 72% of the Top 500 merchants have at least one video and 44% of the Second 500 feature video on their sites.
In-depth product demonstrations can satisfy shoppers’ need for information and motivate the add-to-cart, with merchants such as Zappos reporting sales increases of 6-30% on pages featuring video. Video reviews give buyers a new way to weigh in on products, and lifestyle videos provide a compelling demonstration of how brands align with shoppers’ priorities.
But video’s utility extends far beyond these basics — and its importance is only likely to grow with the continued expansion of new shopping formats and networks. To justify expanded investment in video, consider:
Video gives email a boost. Using the word “video” in the Subject: line can boost open rates up to 20%, and video in email can produce a two-fold to three-fold increase in click-through rates, according to the Email Experience Council. The latest wave of email clients, those that support HTML5, enable inclusion of video playback within the body of an email message; animated .gifs or still images that link to videos can also be effective in motivating email engagement, as in this email from American Eagle Outfitters, which has three animated .gifs for lifestyle videos embedded in it.

(Image from the Retail Email Blog)
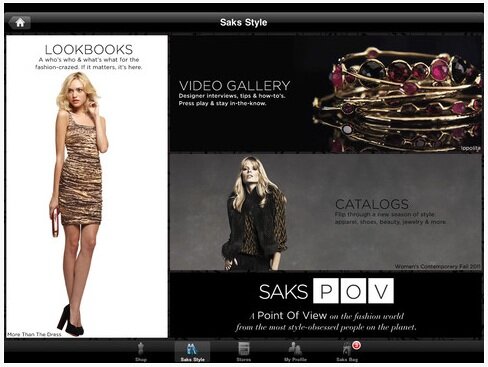
Video is a preferred format for tablet users. The expanded horizontal layout of the email above is ideal for tablet consumption — no coincidence, given tablet users’ propensity for watching video. More than half of tablet owners report watching video at least once in the past month and nearly 1 in 10 watch video daily, according to measurement firm comScore. With tablet commerce generating , merchants should provide as much content for this new format as possible — with video front at center. Saks has developed an iPad app that puts video front and center with a “video gallery” featuring interviews and how-to fashion advice.

Video is catchy for social media beyond YouTube. Merchants can easily syndicate video across social networks, making for compelling content for brand followers. Facebook is the number two video site after YouTube, according to comScore, while eMarketer reports that video is the most popular content type on Google+; and 9% of links posted to Twitter are video clips, eMarketer found. Merchants can extend the life of existing video content — and should also take the opportunity to create custom social video, such as this clip from luxury retailer Burberry welcoming viewers to its Google+ site. Google+ offers the additional possibility of creating video events with its “hangouts” feature — worth exploring as a way to connect loyal followers with brand insiders.

How are you making the most of your investment in video?



























Connect with us: