3 top priorities for optimizing mobile checkout
May 22, 2014 Leave a Comment
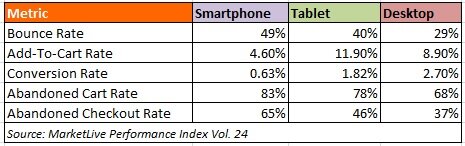
In previous posts, we’ve surveyed top eCommerce web sites to gauge how merchants are optimizing the shopping cart and checkout to maximize sales. But as the latest MarketLive Performance Index revealed, the desktop experience is only part of the overall shopping picture: mobile devices now account for more than a third of all traffic to merchant sites and bring in nearly 20% of online revenues.
In last week’s blog post, we revealed how a deeper dive into those numbers exposed a lost opportunity: smartphone shopping. With 22% of traffic generating just 6% of total online revenues, it’s clear that merchants must do more to win sales on the small screen.
The Performance Index numbers confirmed our findings from the survey of mobile purchase experiences we undertook for our new whitepaper, which details path-to-purchase practices for 100 top sites on both desktop and smartphones. We found that in general, mobile purchasing is reminiscent of online shopping circa 2000 – basic, sometimes un-intuitive functionality often lacking crucial supporting content or creative offers. And on the extreme end, 13% of the sites we surveyed didn’t even offer a mobile-optimized version, while the purchase process on a few of the allegedly optimized sites was longer and more complicated than on the desktop/laptop browser version!
While the mobile add-to-cart and shopping cart steps had their own highs and lows, the most glaring deficiencies came in checkout. For starts, our tally revealed that close to 40% of mobile-optimized sites required at least five pages to complete checkout, compared with just 16% of desktop sites – a counter-intuitive finding, since we assumed that merchants would streamline the process to the utmost for small screens with finicky touch keypads.

We hoped that the higher number of steps was merely due to a desire to limit the amount of scrolling mobile shoppers had to undertake. Unfortunately, that was not the case; rather, the high number of steps was due to clunky implementations that in some cases require more typed input than on the desktop sites.
To improve the mobile checkout experience, merchants should:
Provide guest checkout. We can’t say it enough: forcing shoppers to set up usernames and passwords in order to complete purchases is an unwise move — especially on mobile sites, where streamlining is the name of the game. So we were surprised that a higher percentage of mobile sites (11%) than desktop sites (8%) required registration to complete purchases. Even more surprisingly, the discrepancy was partly due to instances where account creation was required on a brand’s mobile site, but not its desktop site – a jaw-dropping finding which made us wonder whether the eCommerce executives in charge had ever actually tried purchasing on their own mobile sites.
Instead, most mobile sites would do well to skip the “login vs. guest checkout” step altogether or relegate it to a secondary position, as MarketLive merchant Helzberg Diamonds does in its three-step mobile checkout process. A link labeled “Sign In” at the top right gives registered users access to their saved information, while the majority of shoppers proceed directly to entering billing information, including the email address on the first screen.

Implement alternative payments. The popularity of alternative payments continues to soar, as shoppers seek ways to skip entry of credit card data and eliminate checkout steps. Not only were more than a quarter of all online purchases in 2012 made using something other than a credit card – but a whopping 78% of mobile transactions were completed using an alternative payment method such as PayPal, according to technology provider ShopVisible.
Given that staggering figure, the percentage of merchants in our survey who promote the availability of alternative payments on their mobile sites seems low, at 44%. In another counter-intuitive finding, we discovered that a greater percentage of desktop sites promoted alternative payments (56%), meaning that some brands did highlight alternative payments for desktop users, but not mobile shoppers — a glaring oversight.
Go back to basics for checkout form design. With the prevalence of inefficient sequencing and usability problems in mobile checkout, we recommend that merchants start with a clean slate, developing a checkout process that caters specifically to mobile users and the challenges of the small-screen format. Merchants should:
- Use shortcuts to streamline the number of fields. Merchants should attempt to reduce the number of keystrokes needed to complete purchase by eliminating as many non-essential fields as possible. They should:
- Set form defaults to assume that the billing and shipping address are the same, unless the shoppers indicates otherwise.
- Use the ZIP code to trigger the city and state, rather than requiring shoppers to select their state from a long drop-down list.
- Eliminate the prompt to select a credit card type before entering its number, since different types of credit cards use different number sequences. Once the number has been entered, merchants need only display the card type so shoppers can confirm they’ve entered the right one.
- Eliminate every non-essential field, including email subscription signups and collection of demographic data (yes, a site in the survey actually did this in mobile checkout). If merchants can convince mobile shoppers to purchase, post-purchase transactional emails provide plenty of opportunity to promote email, social media and the like.
- Facilitate form entry by triggering input-specific keyboard layouts. That is, when shoppers click on a field that requires numerical entry, the mobile device’s touch “keyboard” should convert to a number pad; when a field requests an email address, the keyboard should display specific options for entering online data, such as an easily-accessible “@” sign.
- Clearly label checkout steps. This advice seems like eCommerce 101, but a number of sites we reviewed failed to give mobile shoppers any inkling of how long the checkout process might take.
- Encourage order completion by any means necessary. At a minimum, the global footer should include click-to-call and click-to-chat prompts for reaching customer service if checkout hurdles otherwise prove insurmountable.
MarketLive merchant Sport Chalet puts it all together with a sleek mobile checkout process that clearly labels the three steps involved – addresses, payment, and order review and submission. Login for registered customers is available via a link at top right, while optional loyalty club data entry is accessible via a collapsible menu. A second collapsible menu puts order contents within easy reach, while customer service contact information is listed via the global footer. Form data is kept to a minimum and uses field-specific keyboard entry.

Download the whitepaper for more path-to-purchase insights and best practices for both desktop and mobile commerce sites. How are you optimizing the mobile experience to maximize sales?






















Connect with us: