Getting real with the trends – MarketLive Summit report
April 19, 2013 Leave a Comment
Setting priorities is always a top challenge for merchants, what with the whirlwind pace of change in the world of online commerce combined with the need to abide by limited budgets. Thankfully, attendees of last week’s MarketLive Summit received significant help with focusing their to-do lists, thanks to industry expert Sucharita Mulpuru, principal eCommerce analyst at technology researcher Forrester.
In her keynote presentation, Mulpuru dissected six big trends that have been generating plenty of hype and presented merchants with real-world options — and, in some cases, alternatives — for acting on them. Among her top revelations:
Multi-channel fulfillment: Walk before running. While major merchants are promoting same-day delivery in some regions, Mulpuru noted that even they can’t offer coast-to-coast coverage — and that consumers overwhelmingly opt for “free” over “fast” when it comes to shipping. For that reason, she advised that most merchants should focus on other priorities when it comes to multi-channel fulfillment, including:
-
“Endless aisle” opportunities for in-store sales. Associates should be trained to help shoppers find and buy items online that are out of stock on store shelves. Self-service kiosks and tablet devices for store associates can help bridge the online/offline divide.
-
Order online, ship from stores. Mulpuru noted that merchants offering the ability to shop online and pick up items in stores have a steep hurdle to surmount, as inventory must be available in the location a shopper selects; by contrast, enabling local stores to fulfill online orders speeds delivery and gives merchants the option of tapping inventory from multiple nearby outlets to get the job done.
-
E-receipts. Delivering physical store receipts via email gives merchants the opportunity to tie together online and offline shopper activity via the shoppers’ email address. For that reason, it’s a top priority for multi-channel brands, Mulpuru said, with more than 40% of merchants in a recent survey saying they’ve implemented it or plan to do so within two years. Macy’s invites shoppers opting for an e-receipt to sign up for email updates at the same time, then follows up with a welcome email tailored to the physical location, including a discount with an in-store redemption option.

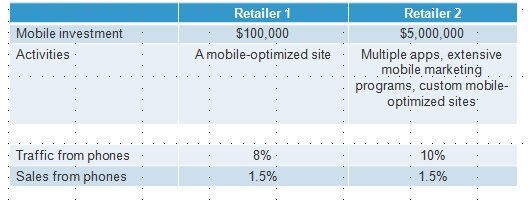
Basic mobile competence is enough — for now. Mulpuru shared deep-dive analytics on mobile shopping behavior showing that while traffic from smartphones and tablets is growing exponentially, most interactions are shallow and brief. For example, while 10.7% of eCommerce site visits originate on smartphones, just 7.6% of pageviews do — and average conversion is a dismal 0.5%. And she shared dramatic results from two merchants demonstrating that a large investment in mobile doesn’t necessarily translate into higher conversion: both sites garnered 1.5% of online sales from mobile phones, despite vastly different budgets for mobile technology.

While it’s possible to interpret this data to suggest that mobile as a whole is overblown as a priority, the fact remains that shoppers do expect to engage with brands via their tablets and phones — so merchants must develop mobile-friendly outposts to meet that demand. And the positive spin on Mulpuru’s data is that even merchants with modest mobile budgets can compete for mobile spending dollars, if they cover the crucial basics we’ve often described — a mobile-friendly shopping experience that incorporates long-standing eCommerce best practices and an easy mobile payment process chief among them.
Brand uniqueness counts more than ever. Using the phenomenon of dynamic pricing as a starting point, Mulpuru led Summit attendees through a fascinating discussion of how the legal underpinnings of commerce have shifted in favor of manufacturers, giving them increasing power to determine how and at what cost their goods are sold — a trend that may well give Amazon and other mega-merchants pause in their race to sell products at the lowest price point. Mulpuru urged merchants to stop obsessing about dynamic pricing and put the focus on products and brands that couldn’t be commoditized — that is, the unique offering that makes their brand a fit for their target audience. Among the practical applications of this recommendation:
-
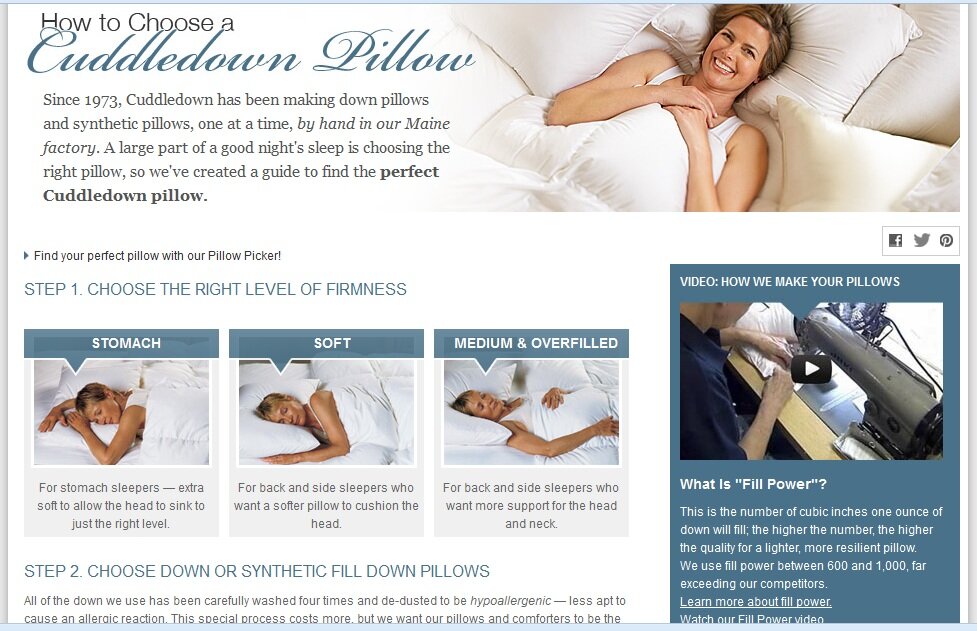
Brand manufacturers should be the go-to resource for information about their products. Brand manufacturers can compete online for direct-to-consumer sales — and have a distinct advantage in that they are the original experts about their products. Manufacturer sites should reflect that advantage by giving shoppers encyclopedic product information in a variety of formats. Bedding manufacturer Cuddledown provides numerous buying guides, videos and other shopping tools, including a step-by-step guide to selecting the right pillow and a video showing how the pillows are made. A “pillow picker” interactive tool steps shoppers through the process and matches them with individual products.

-
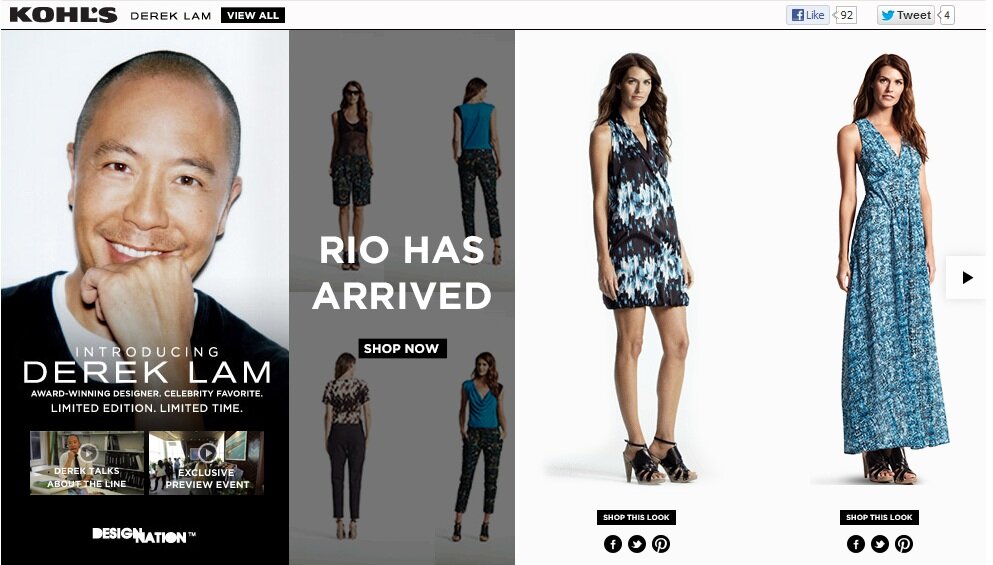
Retailers should emphasize exclusives. Whether individual items made or offered exclusively through their brand or product combinations found nowhere else, unique offerings should be highlighted on retailer sites, giving shoppers incentive to act.Mass merchant Kohl’s spotlights exclusive products by designer Derek Lam in the women’s category, noting that the collection is “Limited Edition. Limited Time.” and using video to engage shoppers with the story behind the apparel.

What eCommerce trends top your list of priorities for the coming months, and why?










Connect with us: