Social media watch: Why Google+ is worth the effort
August 31, 2012 Leave a Comment
Last November, we recommended taking a wait and see approach when it came to establishing a brand presence on the social networking site Google+, which at the time had just launched business profile capabilities. Now, almost 10 months later, statistics show that Google+ still lags behind other social networks when it comes to active users. Although , Google+ trails not only Facebook, but also upstart Pinterest, which launched in May of 2011 but which is already the third-largest U.S. social media site by some counts.
But Google+’s slow start doesn’t mean merchants can ignore it. In fact, there’s a significant reason for all merchants to at least consider launching on Google+: the potential impact on search visibility. Google+ is intrinsically linked to Google’s dominant search engine, giving merchants with a Google+ presence a leg up. Factors include:
“+1”s impact natural and paid results. Similar to the “like” button on Facebook, the “+1” icon is for endorsing content or products via Google+. Shoppers can “+1” items on a merchants’ Web site, or can “+1” links directly from search results or paid search listings. Google’s search engine factors in those “+1”s in several ways:
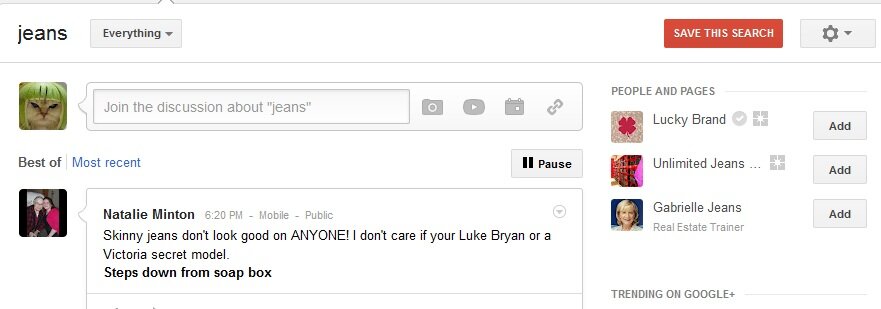
- For Google+ users who search via the Google+ interface, the Google Plus My World algorithm displays related business pages and posts and endorsements from individuals in their circles. For example, this search for “jeans” displays not only recent posts from individuals, but related business pages in the right-hand column.

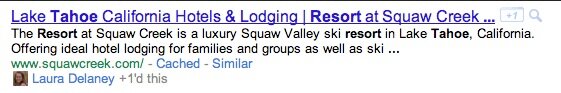
- Google+ users who search via the main Google engine receive both paid and natural search results that factor in “+1”s from people in their circles, with annotations showing who endorsed which content. In this example from Google, a resort has been endorsed by one of the searcher’s Google+ connections.

- Google uses +1 endorsements as part of its general algorithm to determine relevance for all searchers, as stated on (“Does +1 affect my site’s performance in search?”).
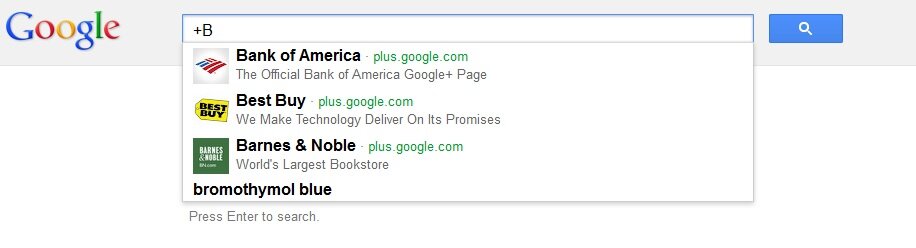
Google+ Direct Connect makes pages easy to find. Any user of Google’s search engine can simply type a brand name preceded by a “+” to be linked to that brand’s page on Google+ instantly. By comparison, users searching for Facebook and Twitter pages for brands must hunt through search results for the correct listing.

While the exact impact on natural and paid search has yet to be well-documented, the marketing firm eConsultancy found that brands with a strong social media presence, including a page on Google, saw 42% more traffic from organic search than those without, and British fashion merchant Asos saw a 100% increase in visibility in natural search results in the past 12 months, during which time the brand launched a Google+ presence.
Neither finding proves a causal relationship, of course — and merchants should study their own analytics and user data to determine how much weight +1 endorsements are likely to carry with their target audience. But for merchants looking to step up their social activity and reap search benefits to boot, Google+ merits serious consideration.
Are you on Google+? If so, how is it helping your brand?

















Connect with us: