From engagement to purchase: best practices for “add to cart”
June 11, 2013 Leave a Comment
As the middle of the year approaches, many merchants are already looking ahead to the peak holiday season and fine-tuning site features in hopes of powering optimal sales growth. And with cart abandonment rates still hovering above 50%, according to technology researcher Forrester, optimizing the path to purchase from should be high on the list of to-do items.
While a sizeable percentage of shoppers are using the cart for research, those who wish to buy immediately should have a streamlined option available to them. To that end, merchants are increasingly tweaking every nuance of the purchase path. The step that has perhaps changed the most in recent years is the very first one: the action that results from clicking “add to cart.”
Back in the early years of eCommerce, most merchant sites moved shoppers from the product page to the shopping cart page when an item was added. Now, though, more than two-thirds of merchants keep shoppers on the product page, according to a sampling from the top 100 merchants on Internet Retailer’s Top 500 list. More than a third of merchants use a pop-up or modal window to mark the addition of an item, while another 30% display a drop-down global cart window. Another 2.86% use a text-based flag on the product page to alert shoppers the selected item has been added to the cart.

The use of pop-up or drop-down windows is a testament to the power of motion to dominate our attention. The activity notifies shoppers that their item has been placed in the cart, while at the same time keeping them in the browsing environment — balancing the need to acknowledge the add-to-cart action with the desire to encourage further product selections.
Some merchants lose that sense of balance, though, when it comes to what options for next steps are offered for shoppers to select. Opportunities for promotional messaging and up-sells can be missed in an effort to minimize clutter, while attempts to streamline the path to purchase can leave shoppers without information vital to making a purchase decision. To make the most of post-add-to-cart messaging, merchants should:
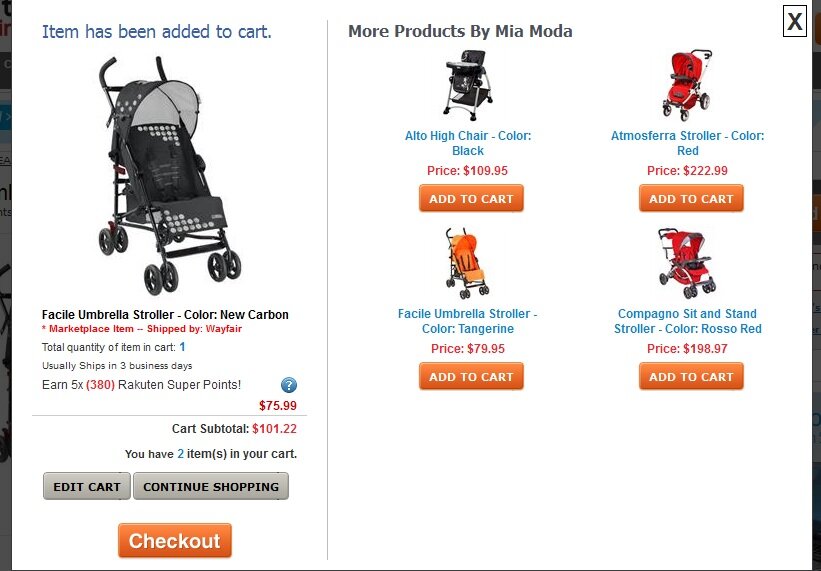
Keep the cart option. While it’s tempting to skip the shopping cart page altogether in an effort to streamline the purchase process, merchants who fail to provide easy access to the cart may cut off the only opportunity shoppers have before checkout to view the estimated order total. With shipping costs remaining a top barrier to order completion, the ability to view and select delivery options is crucial, as is the capability to enter promotional codes. And for those shoppers who are still in pure research mode, it’s important to have access tools that enable saving items to a wish list or printing the cart contents for reference in physical stores. To balance the needs of shoppers who want to check out immediately after adding items to the cart with those who want to consult the tools the cart page provides, merchants should display both options, preferably with equal prominence. They should also clearly label each option to highlight the availability of both the streamlined and standard option, as Rakuten does in modal add-to-cart window.

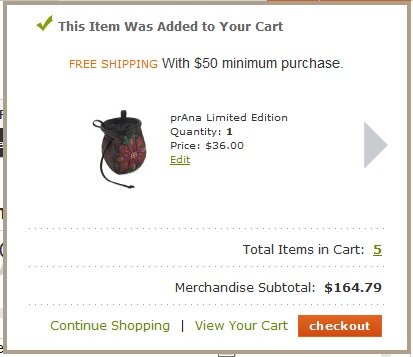
Include free shipping information. Speaking of delivery costs, merchants should use the window that appears after the “add to cart” action to highlight any free shipping offers and their thresholds. While ideally the window should calculate how close shoppers are to meeting the threshold and present a personalized notification, it’s enough to prominently display a global message, as REI does with the text flag alerting shoppers to the $50 threshold for free shipping.

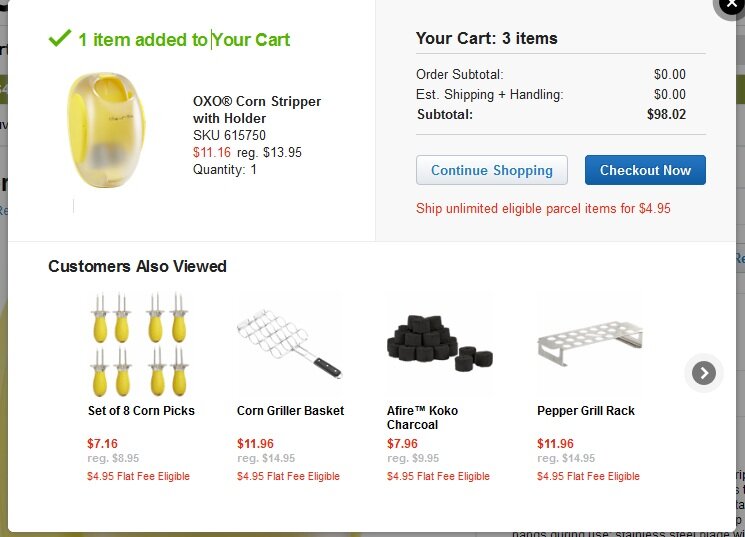
Spotlight smart upsells. Immediately after adding an item to the cart, shoppers should be presented with a curated selection of items. Unlike the cross-sells displayed on the product page itself, the upsells shouldn’t contain SKU variants of the same item or similar items at different price points; rather, the products on display should complement what’s already been added to the cart to entice shoppers to consider a further addition. Crate & Barrel’s modal window displays four products related to the selected item.

Stay tuned for more path-to-purchase optimization tips — both for the eCommerce site and for mobile. Meantime, what strategies do you employ to keep shoppers engaged after clicking “add to cart”?
Connect with us: